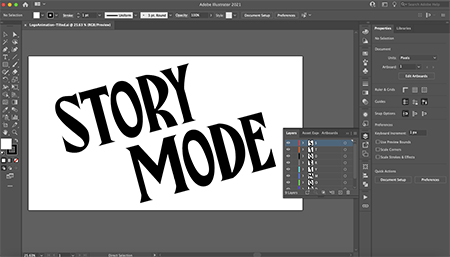
 LOGOMOTION درباره LOGOMOTION لوگو نقش مهمی در تعیین ارزش کلی یک برند دارد و شرکت های برتر این را می دانند، به همین دلیل است که مدیران هزینه زیادی را برای طراحی لوگو خرج می کنند. اگر یک شرکت برندسازی موثری انجام دهد، اکثر مردم می توانند با نگاه کردن به لوگو به سرعت برند را شناسایی کنند. لوگوموشن چیست؟ لوگوموشن یک گام فراتر از لوگوهای ایستا/فقط گرافیکی بدون هیچ اثری می رود. Logomotion همه چیز در مورد افزودن افکت ها و انیمیشن ها به لوگوی شما است، از انیمیشن های ساده تا نمایش اسلایدهای ویدیویی کامل. برندسازی شرکتی به عوامل زیادی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. شما باید کار طراحی لوگو را به یک تصویرگر یا متخصص موشن گرافیک بسپارید تا بهترین انتقال لوگوی شرکت خود را داشته باشید. نحوه استفاده از قدرت Logomotion بیش از یک راه برای استفاده از قدرت Logomotion وجود دارد. در اینجا چند مکان وجود دارد که می توانید لوگوی شگفت انگیز جدید خود را تبلیغ کنید تا آن را در دنیای تجارت رقابتی متمایز کنید.• رسانه های اجتماعی: از یک گیف لوگوموشن استفاده کنید و با پیام خود بنویسید، یا آن را در یک ویدیو جاسازی کنید و برای تعامل بیشتر در رسانه های اجتماعی پست کنید.• وب سایت شرکتی: می توانید از Logomotion در وب سایت شرکتی خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تأثیر مثبتی بر آنها بگذارید. • ارائه: می توانید نماد انیمیشن را برای نشان دادن اصالت به ارائه خود اضافه کنید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در موارد تبلیغاتی، صفحات فروش و ویدیوهای فروش استفاده کنید تا توجه شما را جلب کرده و مخاطبان خود را مشتاق شنیدن پیام شما کنید. نحوه استفاده از After Effects برای طراحی لوگوی ورزشی، در اینجا اصول طراحی لوگو را نشان می دهم. در حالی که ما از Adobe After Effects در این آموزش استفاده خواهیم کرد، اکثر نرم افزارهای انیمیشن به طور مشابه کار می کنند، اگرچه نام دقیق و گزینه های منو ممکن است متفاوت باشد. مرحله 1: آماده کردن فایل لوگو ما با ایجاد لوگو در Adobe Illustrator (یا نرم افزار طراحی معادلی که دارید) شروع می کنیم. این برای اطمینان از این است که فایل آیکون ما برای انیمیشن تنظیم شده است. در حالی که خود نرم افزار انیمیشن مبتنی بر شطرنجی است، فایل منبع آیکون باید در فرمت برداری باشد.این به شما امکان می دهد بدون از دست دادن کیفیت تصویر آنها را مقیاس بندی کنید، که می تواند بعداً هنگام کار با لایه های طراحی مفید باشد.همچنین، نمادها باید لایه لایه باشند تا اینکه به یک شیء متصل شوند. این به شما این امکان را می دهد که با ساختن قسمت های مختلف آیکون به راحتی انیمیشن های پیچیده تری ایجاد کنید. میتوانید با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها، لایههای جدیدی ایجاد کنید، سپس لوگوی خود را در بالای آنها کپی و جایگذاری کنید. در نهایت، از آنجایی که انیمیشن ماهیت دیجیتالی دارد، ما همچنان از رنگهای RGB استفاده میکنیم. انجام دادن. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب نماد خود و رفتن به Edit > Edit Colors > Convert to RGB، این مورد را تغییر دهید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. از آنجایی که نوع فایل After Effects از خانواده نرم افزارهای Adobe است، آیکون ایجاد شده را به عنوان فایل AI (Adobe Illustrator) صادر می کنیم. ما ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از نوع دیگری استفاده کنید. فایل برداری
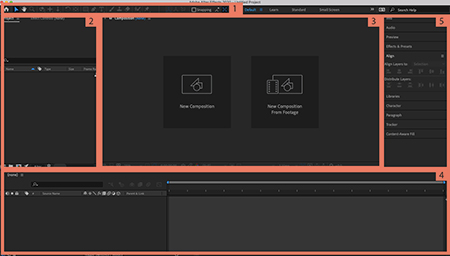
LOGOMOTION درباره LOGOMOTION لوگو نقش مهمی در تعیین ارزش کلی یک برند دارد و شرکت های برتر این را می دانند، به همین دلیل است که مدیران هزینه زیادی را برای طراحی لوگو خرج می کنند. اگر یک شرکت برندسازی موثری انجام دهد، اکثر مردم می توانند با نگاه کردن به لوگو به سرعت برند را شناسایی کنند. لوگوموشن چیست؟ لوگوموشن یک گام فراتر از لوگوهای ایستا/فقط گرافیکی بدون هیچ اثری می رود. Logomotion همه چیز در مورد افزودن افکت ها و انیمیشن ها به لوگوی شما است، از انیمیشن های ساده تا نمایش اسلایدهای ویدیویی کامل. برندسازی شرکتی به عوامل زیادی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. شما باید کار طراحی لوگو را به یک تصویرگر یا متخصص موشن گرافیک بسپارید تا بهترین انتقال لوگوی شرکت خود را داشته باشید. نحوه استفاده از قدرت Logomotion بیش از یک راه برای استفاده از قدرت Logomotion وجود دارد. در اینجا چند مکان وجود دارد که می توانید لوگوی شگفت انگیز جدید خود را تبلیغ کنید تا آن را در دنیای تجارت رقابتی متمایز کنید.• رسانه های اجتماعی: از یک گیف لوگوموشن استفاده کنید و با پیام خود بنویسید، یا آن را در یک ویدیو جاسازی کنید و برای تعامل بیشتر در رسانه های اجتماعی پست کنید.• وب سایت شرکتی: می توانید از Logomotion در وب سایت شرکتی خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تأثیر مثبتی بر آنها بگذارید. • ارائه: می توانید نماد انیمیشن را برای نشان دادن اصالت به ارائه خود اضافه کنید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در موارد تبلیغاتی، صفحات فروش و ویدیوهای فروش استفاده کنید تا توجه شما را جلب کرده و مخاطبان خود را مشتاق شنیدن پیام شما کنید. نحوه استفاده از After Effects برای طراحی لوگوی ورزشی، در اینجا اصول طراحی لوگو را نشان می دهم. در حالی که ما از Adobe After Effects در این آموزش استفاده خواهیم کرد، اکثر نرم افزارهای انیمیشن به طور مشابه کار می کنند، اگرچه نام دقیق و گزینه های منو ممکن است متفاوت باشد. مرحله 1: آماده کردن فایل لوگو ما با ایجاد لوگو در Adobe Illustrator (یا نرم افزار طراحی معادلی که دارید) شروع می کنیم. این برای اطمینان از این است که فایل آیکون ما برای انیمیشن تنظیم شده است. در حالی که خود نرم افزار انیمیشن مبتنی بر شطرنجی است، فایل منبع آیکون باید در فرمت برداری باشد.این به شما امکان می دهد بدون از دست دادن کیفیت تصویر آنها را مقیاس بندی کنید، که می تواند بعداً هنگام کار با لایه های طراحی مفید باشد.همچنین، نمادها باید لایه لایه باشند تا اینکه به یک شیء متصل شوند. این به شما این امکان را می دهد که با ساختن قسمت های مختلف آیکون به راحتی انیمیشن های پیچیده تری ایجاد کنید. میتوانید با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها، لایههای جدیدی ایجاد کنید، سپس لوگوی خود را در بالای آنها کپی و جایگذاری کنید. در نهایت، از آنجایی که انیمیشن ماهیت دیجیتالی دارد، ما همچنان از رنگهای RGB استفاده میکنیم. انجام دادن. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب نماد خود و رفتن به Edit > Edit Colors > Convert to RGB، این مورد را تغییر دهید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. از آنجایی که نوع فایل After Effects از خانواده نرم افزارهای Adobe است، آیکون ایجاد شده را به عنوان فایل AI (Adobe Illustrator) صادر می کنیم. ما ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از نوع دیگری استفاده کنید. فایل برداری  مراحل طراحی و ایجاد آیکون موبایل مرحله 2: نماد را در After Effects وارد کنید.اثر باز کردن رابط کاربری ممکن است در نگاه اول پیچیده به نظر برسد، بنابراین به سراغ نکات اصلی می رویم: 1- پنل پنل: در اینجا می توانید به ابزارهای گرافیکی اولیه مانند ابزار قلم، ابزار متن و غیره دسترسی داشته باشید.2-Project Board: این جایی است که شما فایل های رسانه ای خود را برای تمام پروژه های خود مدیریت و سازماندهی می کنید. Comps اساساً هر صحنه را با جدول زمانی انیمیشن مستقل خود اجرا می کند. در بخش بعدی، در مورد ایجاد داراییهای رسانهای شما از بازه زمانی سمت راست (جایی که رویدادهای انیمیشن را برای ترسیم تصاویر مبتنی بر زمان تنظیم میکنید) و ناحیه نوشتن در سمت چپ (جایی که ویژگیها را تنظیم میکنید) بیشتر صحبت خواهیم کرد. will 5- Control Panel – در اینجا می توانید به بسیاری از ویژگی های پشتیبانی مانند اطلاعات رسانه ها، گزینه های پاراگراف و تراز، و کتابخانه ای از انیمیشن های آماده برای استفاده و جلوه های بصری تعبیه شده در After Effects دسترسی داشته باشید. می توانید مراجعه کنید اگر در مورد هیچ ابزار یا دکمه ای مطمئن نیستید، برای اطلاعات روی آن کلیک کنید.
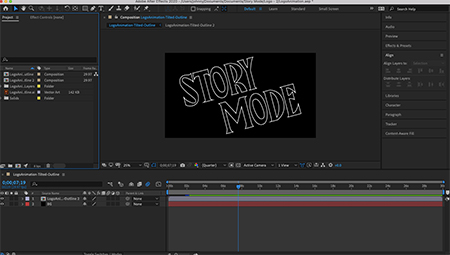
مراحل طراحی و ایجاد آیکون موبایل مرحله 2: نماد را در After Effects وارد کنید.اثر باز کردن رابط کاربری ممکن است در نگاه اول پیچیده به نظر برسد، بنابراین به سراغ نکات اصلی می رویم: 1- پنل پنل: در اینجا می توانید به ابزارهای گرافیکی اولیه مانند ابزار قلم، ابزار متن و غیره دسترسی داشته باشید.2-Project Board: این جایی است که شما فایل های رسانه ای خود را برای تمام پروژه های خود مدیریت و سازماندهی می کنید. Comps اساساً هر صحنه را با جدول زمانی انیمیشن مستقل خود اجرا می کند. در بخش بعدی، در مورد ایجاد داراییهای رسانهای شما از بازه زمانی سمت راست (جایی که رویدادهای انیمیشن را برای ترسیم تصاویر مبتنی بر زمان تنظیم میکنید) و ناحیه نوشتن در سمت چپ (جایی که ویژگیها را تنظیم میکنید) بیشتر صحبت خواهیم کرد. will 5- Control Panel – در اینجا می توانید به بسیاری از ویژگی های پشتیبانی مانند اطلاعات رسانه ها، گزینه های پاراگراف و تراز، و کتابخانه ای از انیمیشن های آماده برای استفاده و جلوه های بصری تعبیه شده در After Effects دسترسی داشته باشید. می توانید مراجعه کنید اگر در مورد هیچ ابزار یا دکمه ای مطمئن نیستید، برای اطلاعات روی آن کلیک کنید.  Motion Logo طراحی مرحله 3: Comp Setup Comp ظرفی است که به شما امکان می دهد فایل های رسانه ای خود را لایه بندی، ویرایش و متحرک کنید.تولیدات بزرگ، مانند فیلم ها، تولیدات متعددی دارند که در پانل های پروژه سازماندهی شده اندبنابراین می توانید Comps را به عنوان یک صحنه در آن فیلم در نظر بگیرید، و هر خط کامپ یک جدول زمانی جداگانه دارد. در مورد ما، انیمیشن های لوگوی کمتر از پنج ثانیه نیاز به نوشتن کمی دارند. بیایید با یک پس زمینه ساده شروع کنیم. در پنل Unity کلیک راست کرده و New > Solid Color را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر نام خانوادگی را وارد کنید. آن را رها کنید و روی دکمه Create Volume کلیک کنید و OK را انتخاب کنید. اکنون فایل آیکون خود را از پانل پروژه به پنل Timeline بکشید و باید نماد خود را در پنجره پیش نمایش Build مشاهده کنید، اگر نه، مطمئن شوید که با کشیدن پس زمینه زیر فایل آیکون، سطوح را بازنشانی کنید. پانل ترکیبی را انتخاب کنید و Create > Convert to Layered Composite را انتخاب کنید. با این کار فایل آیکون شما به ترکیب دیگری تغییر می کند (شما می توانید نماد را تغییر دهید).اکنون روی فایل آیکون دوبار کلیک کنید، یک تب جدید باز می شود و شما را به این ترکیب جدید با تمام لایه های جداگانه تنظیم شده در Painter می برد.اکنون میتوانید ببینید که comps چگونه کار میکند: آنها مانند پوشههای تودرتو هستند. در صورت تمایل، می توانید با کلیک راست و انتخاب «نمایش»، هر یک از این لایه ها را در ترکیب بندی خود بچرخانید. این به این لایه یک جدول زمانی انیمیشن جداگانه می دهد که در لایه قبلی تو در تو قرار دارد و در صورت تمایل می تواند شامل هر نماد باشد. یک بار متحرک کنید، یک نماد متحرک با استفاده از تایمر
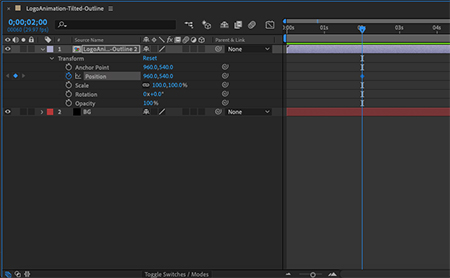
Motion Logo طراحی مرحله 3: Comp Setup Comp ظرفی است که به شما امکان می دهد فایل های رسانه ای خود را لایه بندی، ویرایش و متحرک کنید.تولیدات بزرگ، مانند فیلم ها، تولیدات متعددی دارند که در پانل های پروژه سازماندهی شده اندبنابراین می توانید Comps را به عنوان یک صحنه در آن فیلم در نظر بگیرید، و هر خط کامپ یک جدول زمانی جداگانه دارد. در مورد ما، انیمیشن های لوگوی کمتر از پنج ثانیه نیاز به نوشتن کمی دارند. بیایید با یک پس زمینه ساده شروع کنیم. در پنل Unity کلیک راست کرده و New > Solid Color را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر نام خانوادگی را وارد کنید. آن را رها کنید و روی دکمه Create Volume کلیک کنید و OK را انتخاب کنید. اکنون فایل آیکون خود را از پانل پروژه به پنل Timeline بکشید و باید نماد خود را در پنجره پیش نمایش Build مشاهده کنید، اگر نه، مطمئن شوید که با کشیدن پس زمینه زیر فایل آیکون، سطوح را بازنشانی کنید. پانل ترکیبی را انتخاب کنید و Create > Convert to Layered Composite را انتخاب کنید. با این کار فایل آیکون شما به ترکیب دیگری تغییر می کند (شما می توانید نماد را تغییر دهید).اکنون روی فایل آیکون دوبار کلیک کنید، یک تب جدید باز می شود و شما را به این ترکیب جدید با تمام لایه های جداگانه تنظیم شده در Painter می برد.اکنون میتوانید ببینید که comps چگونه کار میکند: آنها مانند پوشههای تودرتو هستند. در صورت تمایل، می توانید با کلیک راست و انتخاب «نمایش»، هر یک از این لایه ها را در ترکیب بندی خود بچرخانید. این به این لایه یک جدول زمانی انیمیشن جداگانه می دهد که در لایه قبلی تو در تو قرار دارد و در صورت تمایل می تواند شامل هر نماد باشد. یک بار متحرک کنید، یک نماد متحرک با استفاده از تایمر  مرتبط با جزء اصلی ایجاد کنید. فریم های کلیدی نقاط عطفی هستند که می توانند با یک تایمر تنظیم شوند تا نشان دهد انیمیشن چه زمانی و چه زمانی باید شروع شود. به عنوان مثال، اجازه دهید با یک ورزش بسیار ساده شروع کنیم: محو شدن. چندین ویژگی به یک شی متصل میشوند و ویژگیهایی که در طول زمان تغییر میکنند، اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار نماد ویژگی های کمپینگ و تبدیل در زیر کلیک کنید.
مرتبط با جزء اصلی ایجاد کنید. فریم های کلیدی نقاط عطفی هستند که می توانند با یک تایمر تنظیم شوند تا نشان دهد انیمیشن چه زمانی و چه زمانی باید شروع شود. به عنوان مثال، اجازه دهید با یک ورزش بسیار ساده شروع کنیم: محو شدن. چندین ویژگی به یک شی متصل میشوند و ویژگیهایی که در طول زمان تغییر میکنند، اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار نماد ویژگی های کمپینگ و تبدیل در زیر کلیک کنید. متحرک سازی یک لوگو با استفاده از فریم های کلیدی مرحله 5: متحرک سازی یک لوگو با استفاده از لایه های طراحی حالا اجازه دهید به چند تکنیک انیمیشن جالب تر با استفاده از لایه های طراحی نگاه کنیم.لایههای طراحی، اشیایی هستند که حاوی اطلاعات مسیریابی هستند، مانند نقاط لنگر و اتصالات (مانند مواردی که در برنامههای برداری یافت میشوند)، و دستکاری آنها، فرصتهای بازی زیادی را فراتر از قابلیتهای تبدیل ساده باز میکند. لایه های شکل ستاره هستند و می توانید با کلیک راست و انتخاب Create > Create Shape from Vector Layer، گرافیک ها را به لایه های شکل تبدیل کنید. ابتدا نماد را به شکل تبدیل می کنیم، در پنل لایه ها (لایه ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کرده، کلیک راست کرده و Create > Create shape from Vector لایه را انتخاب می کنیم. خواهید دید که هر لایه با یک ستاره در کنار آن کپی شده است. این یک قالب طراحی است. در زیر لایه طراحی، یک ویژگی Content و یک ویژگی Transform را مشاهده خواهید کرد. در سمت راست ویژگی Content، یک دکمه Add را نیز خواهید دید که می توانید از آن برای انتخاب ویژگی های اضافی برای متحرک سازی استفاده کنید.لایههای طراحی شامل یک دکمه افزودن (در سمت راست ویژگیهای محتوا) است که به شما امکان میدهد ویژگیهای مختلف انیمیشن، مانند مسیرهای برش را اضافه کنید.برای لوگوی خود از یک انیمیشن رایج و مفید با استفاده از ویژگی cut متد استفاده کردیم. به همین دلیل برای هر حرف یک برش با استفاده از دکمه Add به طرح اضافه می کنیم. همچنین ویژگی Keyframe End را در شروع تایمر روی 0% و بعد از حدود 1 ثانیه روی 100% قرار دادم.همانطور که می بینید، این باعث می شود که لیست حروف به صورت بلادرنگ توسط عقربه نامرئی ترسیم شود. توضیحات با دسترسی به ویرایشگر نمودار، می توانید تصویری از زمان را مشاهده کنید. برای انجام این کار، روی نماد نمودار (اگر ماوس را روی آن نگه دارید، “ویرایشگر نمودار” نامیده می شود) نزدیک بالای جدول زمانی کلیک کنید، که ساعت را به یک نمودار خطی تبدیل می کند. خطوط مستقیمی را از فریم کلید تا صفحه کلید خواهید دید. اکنون از آنجایی که ابتدا و انتهای صفحه کلیدها را ایجاد کرده ایم، محاسبات زمان بندی را به After Effects واگذار می کنیم.بدون جهت، افتر افکت هر فریم انیمیشن را به صورت هماهنگ حرکت می دهد و در نتیجه یک خط کاملا مستقیم ایجاد می شود.با این حال، تغییرات زمانی عمدی آن را به انیمیشن وفادار نگه می دارد. ابزار Bezier در پایین ویرایشگر نمودار به شما امکان می دهد انحنای خطوط نمودار را تنظیم کنید. ویرایشگر نمودار به شما امکان می دهد انیمیشن های زمانی را با استفاده از کنترل های Bézier انجام دهید و خطوط نمودار را به نما تبدیل کنید. در سمت راست پایین ویرایشگر گرافیکی، تعدادی آیکون مربعی متصل به خطوط را خواهید دید، اینها ابزارهای Bézier هستند، روی ابزار bezier keyframe کلیک کنید و نگه دارید تا زمانی که ابزاری به نام Changing Keyboards to Auto Bezier را می بینید، هنگامی که روی آن کلیک می کنید، مشاهده کنید. ، یک نمایشگر زرد روی نمودار. این حرکت خط را خم می کند و زمان انیمیشن را تغییر می دهد. آماده صادرات آرم
متحرک سازی یک لوگو با استفاده از فریم های کلیدی مرحله 5: متحرک سازی یک لوگو با استفاده از لایه های طراحی حالا اجازه دهید به چند تکنیک انیمیشن جالب تر با استفاده از لایه های طراحی نگاه کنیم.لایههای طراحی، اشیایی هستند که حاوی اطلاعات مسیریابی هستند، مانند نقاط لنگر و اتصالات (مانند مواردی که در برنامههای برداری یافت میشوند)، و دستکاری آنها، فرصتهای بازی زیادی را فراتر از قابلیتهای تبدیل ساده باز میکند. لایه های شکل ستاره هستند و می توانید با کلیک راست و انتخاب Create > Create Shape from Vector Layer، گرافیک ها را به لایه های شکل تبدیل کنید. ابتدا نماد را به شکل تبدیل می کنیم، در پنل لایه ها (لایه ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کرده، کلیک راست کرده و Create > Create shape from Vector لایه را انتخاب می کنیم. خواهید دید که هر لایه با یک ستاره در کنار آن کپی شده است. این یک قالب طراحی است. در زیر لایه طراحی، یک ویژگی Content و یک ویژگی Transform را مشاهده خواهید کرد. در سمت راست ویژگی Content، یک دکمه Add را نیز خواهید دید که می توانید از آن برای انتخاب ویژگی های اضافی برای متحرک سازی استفاده کنید.لایههای طراحی شامل یک دکمه افزودن (در سمت راست ویژگیهای محتوا) است که به شما امکان میدهد ویژگیهای مختلف انیمیشن، مانند مسیرهای برش را اضافه کنید.برای لوگوی خود از یک انیمیشن رایج و مفید با استفاده از ویژگی cut متد استفاده کردیم. به همین دلیل برای هر حرف یک برش با استفاده از دکمه Add به طرح اضافه می کنیم. همچنین ویژگی Keyframe End را در شروع تایمر روی 0% و بعد از حدود 1 ثانیه روی 100% قرار دادم.همانطور که می بینید، این باعث می شود که لیست حروف به صورت بلادرنگ توسط عقربه نامرئی ترسیم شود. توضیحات با دسترسی به ویرایشگر نمودار، می توانید تصویری از زمان را مشاهده کنید. برای انجام این کار، روی نماد نمودار (اگر ماوس را روی آن نگه دارید، “ویرایشگر نمودار” نامیده می شود) نزدیک بالای جدول زمانی کلیک کنید، که ساعت را به یک نمودار خطی تبدیل می کند. خطوط مستقیمی را از فریم کلید تا صفحه کلید خواهید دید. اکنون از آنجایی که ابتدا و انتهای صفحه کلیدها را ایجاد کرده ایم، محاسبات زمان بندی را به After Effects واگذار می کنیم.بدون جهت، افتر افکت هر فریم انیمیشن را به صورت هماهنگ حرکت می دهد و در نتیجه یک خط کاملا مستقیم ایجاد می شود.با این حال، تغییرات زمانی عمدی آن را به انیمیشن وفادار نگه می دارد. ابزار Bezier در پایین ویرایشگر نمودار به شما امکان می دهد انحنای خطوط نمودار را تنظیم کنید. ویرایشگر نمودار به شما امکان می دهد انیمیشن های زمانی را با استفاده از کنترل های Bézier انجام دهید و خطوط نمودار را به نما تبدیل کنید. در سمت راست پایین ویرایشگر گرافیکی، تعدادی آیکون مربعی متصل به خطوط را خواهید دید، اینها ابزارهای Bézier هستند، روی ابزار bezier keyframe کلیک کنید و نگه دارید تا زمانی که ابزاری به نام Changing Keyboards to Auto Bezier را می بینید، هنگامی که روی آن کلیک می کنید، مشاهده کنید. ، یک نمایشگر زرد روی نمودار. این حرکت خط را خم می کند و زمان انیمیشن را تغییر می دهد. آماده صادرات آرم  مرحله 7: صادرات انیمیشن لوگوی خود هنگامی که آماده صادر کردن انیمیشن لوگوی تمام شده هستید، به File > Export > Add to Adobe Media Encoder Queue بروید. به طور پیش فرض، After Effects به عنوان فایل های mp4 مناسب برای ویدیو صادر می کند.از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم.در پنجره Media Encoder، روی فلش کنار خط نشانگر آبی رنگ زیر عبارت “reading” کلیک کنید و “Animated GIF” را انتخاب کنید. همچنین میتوانید پوشه مقصد را برای فایلهای تمامشده با کلیک کردن روی متن آبی رنگ زیر «فایل خروجی» تنظیم کنید. ، به File > Export > Add to Adobe Media Encoder بروید و Animated Gif را از منوی کشویی زیر Format انتخاب کنید. روی متن آبی برجسته شده زیر Preset دوبار کلیک کنید تا پنجره Export Report Settings باز شود. چندین گزینه برای کاهش اندازه فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان
مرحله 7: صادرات انیمیشن لوگوی خود هنگامی که آماده صادر کردن انیمیشن لوگوی تمام شده هستید، به File > Export > Add to Adobe Media Encoder Queue بروید. به طور پیش فرض، After Effects به عنوان فایل های mp4 مناسب برای ویدیو صادر می کند.از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم.در پنجره Media Encoder، روی فلش کنار خط نشانگر آبی رنگ زیر عبارت “reading” کلیک کنید و “Animated GIF” را انتخاب کنید. همچنین میتوانید پوشه مقصد را برای فایلهای تمامشده با کلیک کردن روی متن آبی رنگ زیر «فایل خروجی» تنظیم کنید. ، به File > Export > Add to Adobe Media Encoder بروید و Animated Gif را از منوی کشویی زیر Format انتخاب کنید. روی متن آبی برجسته شده زیر Preset دوبار کلیک کنید تا پنجره Export Report Settings باز شود. چندین گزینه برای کاهش اندازه فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان
برچسبساخت لوگو موشن ساخت لوگو موشن با گوشی طراحی لوگو موشن لوگو موشن خام لوگوموشن لوگوموشن چیست لوگوموشن ساده مزایای ایجاد لوگوموشن نحوه استفاده از لوگوموشن
مطلب پیشنهادی
چگونه تصاویر پس زمینه مختلف در واتس اپ تنظیم کنم؟
تصویر پسزمینه و رنگ مکالمات WhatsApp را تغییر دهید. با نحوه تغییر تصویر پس زمینه …









